産業界において「DX(デジタル・トランスフォーメーション)」が合言葉となり、業界や業種を問わずデジタル技術の活用はビジネスにとって欠かせないテーマとなってきているが、このデジタル技術が生み出す環境負荷や新たな社会問題について、皆さんはどこまで考えたことがあるだろうか。
今回は株式会社メンバーズとともにIDEAS FOR GOOD Business Design Labで実施した、「デジタルサステナビリティの最前線」勉強会・ワークショップの模様をレポートする。
デジタルがもたらす環境負荷と社会問題
第一部では、ハーチ株式会社・代表の加藤と株式会社メンバーズ・脱炭素DX研究所所長の我有さんより、デジタルがもたらす環境負荷と社会問題、それぞれの解決に向けたアイデアについてのインプットセッションがあった。スポットライトが当たりにくい領域だが、どのような課題があるのだろうか。
その前に、デジタル・サステナビリティの定義を確認しておこう。「デジタル・サステナビリティ」という言葉は、大きく分けて”Digital for Sustainability(サステナビリティのためのデジタル活用)”という意味と“Make Digital Sustainable(デジタル自体をサステナブルにする)”という2つの文脈で利用されることがある。今回は、主に後者について考えていく。
デジタルの隠れた環境負荷
世界人口の53%にあたる41億人がインターネットにアクセスするようになり、最近では動画のストリーミングサービスやVRなども身近になってきている。こうしたデジタル技術の普及により、IT業界から排出されたCO2排出量や2018年に航空産業で排出されたCO2排出量よりも多いという試算がある。環境負荷が高い飛行機の不必要な利用を恥じる「フライトシェイム」という言葉と同様に、最近では「デジタルシェイム」という言葉も生まれている。
また、サステナブルなウェブサイトの計測手法を開発するGerry McGovern氏が2020年に公表した著書「World Wide Waste」では、「Tech Target によると、データの約90%は最初に保存されてから3か月間アクセスされることはない」「Active Archive Allianceの2018年のレポートによると、すべてのデジタルデータの80%は保存された後はアクセスまたは再利用されることはない」など、デジタル世界における多くの無駄が指摘された。
仕事中、ファイルなどをクラウドストレージ上に一時保存することなどがあるかもしれないが、簡単にコピー&ペーストできるインターネットの利便性とは裏腹に、そうした気軽な行為の積み重ねが不要な電力消費に繋がっているということを私たちは自覚する必要があるのだ。

Image via Shutterstock
デジタルによって引き起こされる社会問題
誹謗中傷や炎上を生む一度の投稿が半永久的に残ってしまう「デジタルタトゥー」問題のほか、サイト上の表現やデザインが社会問題を引き起こすこともある。例えば、画像素材サイトで「家事をする人物の画像」を検索すると女性の写真ばかりが出てきたり、検索エンジンで「Beautiful woman(きれいな女性)」と画像検索をすると白人女性ばかりが出てくるなど、インターネット上には「アンコンシャスバイアス(無意識の差別)」が助長されるリスクが溢れているため、コンテンツの制作者やデザイナーなどはこうしたさりげなく埋め込まれているインターネット上の偏見や差別に対して意識的になる必要がある。
他にも、デジタル業務にかかわるエンジニアやデータサイエンティスト等に従事する人の70%以上が男性であることから「デジタル業界は男性によって作られている」と指摘する世界経済フォーラムのレポートもある。昨今ではAI倫理などもホットトピックの一つとなっているが、AIは人間社会に溢れる差別や偏見なども学習してしまうため、デジタルの世界が全てのユーザーに対してフレンドリーかつ公正で包摂的になっているかが今後より問われるようになるだろう。
問題解決に向けたアイデア
これらの課題に対し、いま世界では環境負荷の軽減や社会課題の解決を目指すさまざまなアイデアが生まれている。
- イギリスのサイト制作会社Wholegrain Digitalを中心に、サステナビリティを考慮したウェブサイトデザインを作ろうとする考え方(Sustainable Web Design、以下SWD)が広がりつつあり、SWDに共鳴する関連団体が集まってSWD基本指針となるマニフェストを作成
- 英国ブリストル大学が主導する産学連携イニシアチブ「Dimpact」では、NetflixやBBCなどのメディア企業らとともデジタル上における環境負荷の可視化・削減に向けた研究・メソドロジー開発に取り組む。
- 気候変動に対してより具体的な行動を起こすためのコミュニティ運営や情報提供を行うグローバルハブ「Climate Designers」は、デザインの力で気候危機に立ち向かう人々のためのリソースライブラリを公開。UI/UX、コミュニケーションデザインなどさまざまな領域におけるツールキット、資料を提供
- GREEN the WEBではサステナブルウェブデザインのベストプラクティスを掲載。色覚障害に配慮されたサイトも評価されている
デジタルとの上手な付き合い方とは?
例えば、紙の名刺1枚の作成にかかるCO2排出と、インターネットの検索エンジンで1回検索した際のCO2排出では、後者の方が排出量が多くなる可能性がある。必ずしも「ペーパーレス=環境に優しい」わけではない。最近では根拠なく「ペーパーレス推進」をサステナビリティ活動として紹介する企業に対する批判を受けて、そうした表現を取り下げる企業も出てきている。また、ストリーミングで同じ曲を27回以上聞くのであれば、CDを1枚買ったほうが、トータルで排出されるCO2排出量は少なくなるという研究結果もある。
一般的に「デジタル=環境負荷が低い」というイメージを持たれることが多いかもしれないが、デジタルコンテンツの閲覧には電力も使用される上、デバイスの製造自体にも環境負荷が埋め込まれているため、必ずしもサステナビリティの視点からデジタルが優れているわけではない。デジタルサステナビリティを追求する上では、こうした複雑性を理解したうえでよりよい選択肢を模索していく必要がある。
パシフィコ横浜・公式サイトリニューアルの事例
第二部では、パシフィコ横浜の松原正和さんより、Sustainable Web Design(サステナブル・ウェブデザイン、以下SWD)を考慮した公式サイトのリニューアルについてお話があった。パシフィコ横浜は大型の国際会議や式典などのイベントが多数開催され、公式サイトにはイベントスケジュールや会場へのアクセスなどの情報を目的にユーザーが訪問する。ユーザビリティと環境負荷双方の観点から、旧サイトの課題や松原さんが実施したこと、その後の変化について、実体験が語られた。

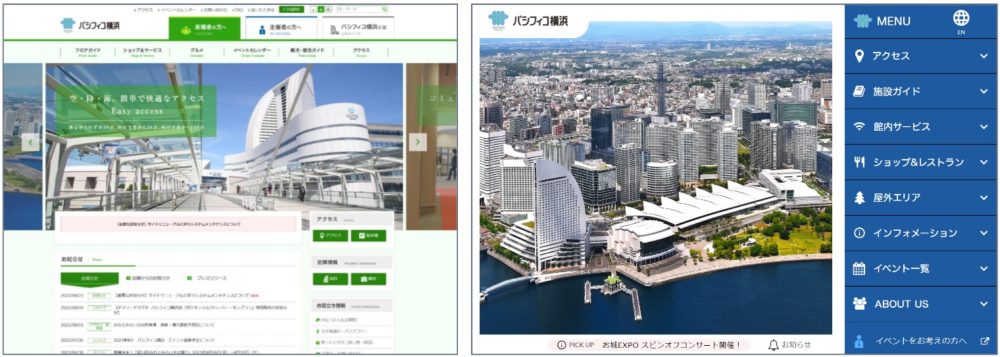
左:旧サイトのアイキャッチ 右:新サイトのアイキャッチ
従来サイトの課題とは?
旧サイトのUI/UXデザインに課題を感じていた松原さん。社内ヒアリングの結果や、ユーザーの行動を可視化するヒートマップ・コンテンツの表示回数・基幹システムとの連携データ等を分析し、下記のような問題点が浮かび上がったという。
- 増改築が多いためにページ数が多く、ダウンロードできるファイルサイズも大きい。昔のエクセル・PDFが残っている
- 「パシフィコ イベント 今日」の検索でサイトに訪れる人の欲しい情報が最短距離で得られにくい構造。そのために閲覧数が必要以上に多くなっている
- 来場者、主催者向けのサイトデザインがほぼ同じで、それぞれに向けた情報が混在している
松原さんは、データ分析で見えてきた課題をもとに、「ユーザーファーストを追求しながら、環境にやさしいサイトをつくろう」と社内のアイデアコンペで提案。その後、無事にSWDの原則に基づいてサイトのリニューアルプロジェクトを実行することになったのだ。
サステナブル・ウェブデザインの具体的な実践は?
松原さんが実施したことの一部を紹介しよう。実施に至っては社内のさまざまな意見を集約し、調整作業に苦労したようだ。
- 1000ページから200ページに削減。過去の情報も更新
- 導線ターゲットの再設計。主催者向けのサイトは来場者向けのサイトのサブドメインに位置づけ、デザインを大きく変える。一番訪問者数が多いイベントカレンダーはGoogleカレンダーを使用。シンプルにして運用の工数も削減
- トップページでクリックされる場所は限定的なため、スクロールなしに変更。SWDを意識し、画像を動画風に
どんな変化が生まれたか?
こうした努力の末、ユーザーがWebページに遷移後すぐに、前のページに戻った割合を示す「クイックバック率」が以前の15%から7%に削減。ユーザーが欲しい情報にアクセスしやすくなっていることが分かった。また、サイト上にある情報をそぎ落とし、シンプルにしたことによる社内外からの反対意見はなかったという。さらに、イベントカレンダーをGoogleカレンダーに移行したことで社内の不要なコンテンツ更新工数が大幅に削減されたほか、古いページを削ったことで関連性の低い問い合わせが減るなど、SWDの実践により社内の運用工数が削減できるという経済的な効果もあったとのことだ。
最後に、松原さんは「ようやく使いやすく見た目のいい新築を建てて、必要な荷物を持ってお引越しできた感覚。これから満足度の高い生活を送れるように中身を充実させたい」と強調した。今後のサイト運営フェーズにおける更新や改築作業もSWDの実装に試行錯誤するポイントになっていきそうだ。
サステナブル・ウェブデザイン体験ワークショップ
第三部では、20名ほどの参加者がグループに分かれ、SWDに基づいたウェブサイト分析・設計を簡易体験するワークショップを実施した。

①対象サイトを決める
まず、今回のワークショップで議論の対象とするサイトをグループごとに決める。「これまでのお話を聞きながら、うちのサイトは環境負荷が高いなと思っていたので、ぜひ皆さんに見ていただきたい」といった危機感を持っている参加者が多くいた。
②Ecograder(エコグレーター)で対象サイトを調査し、評価内容を書き出す
ウェブサイトの環境負荷計測ツールEcograderを使用し、サイトの得点や評価内容を見ていく。「グリーンホスティングになっていない」「画像サイズが大きい」など、サステナビリティの視点から見たサイトの課題が多く浮き彫りになった。
また、Ecograderの評価に加えて、先述のインプットトークの内容をもとに目視によるサイト評価も行い、「色弱の人にはこのサイトはどう見えるだろう」「サイトのデザインはサイトのターゲットと親和性がある?」「このモーションは本当に必要?」などの社会的側面や定性的な観点について議論が活発に行われた。

③特に解決したい課題を環境・社会から1つずつ絞り込む
②での議論をもとに、特に今回のワークショップで解決したい課題を絞り込む。「ターゲットのニーズを満たす効果的なデザインとは?」「消費電力を節約しながらどのように優れたUXを担保するか?」などの問いを議論した。
④なぜ、その課題が生じているのか、仮説を洗い出す
ウェブサイト上に表出しているのはあくまで「症状」であり、その「原因」はサイトを制作するチームや組織など、ウェブサイトの裏側にある。そのため、ここでは「なぜサイトがこうなってしまっているのか」という原因をさらに掘り下げる。
「お問い合わせページが多いのはマーケティング部門との兼ね合いがあるから」「情報を見つけてもらえないことのリスクよりは『とにかく入れておく』スタンスなんです」など、部署によって掴んでいる顧客のニーズのとらえ方が違うことや、部署間のパワーバランスの話など、それぞれのサイトを持つ企業が抱える課題が浮き彫りになりた。ほかにも、「デザイナーの主張を通しすぎた」と反省の声もあがっていた。

⑤解決アクション・共有
最後に、各グループよりさまざまなアイデアが共有された。そのうちのいくつかを紹介する。今回のアイデアをうけて、それぞれのサイトのオーナーは、サイトの改善のみならず組織の課題解決に向け、今回の議論を持ち帰っていた。
- 閲覧データを社内のメンバーに見せ、客観的な数値とともにコミュニケーションしていく
- ターゲットをしっかり設定する
- クライアントのUX改善のためなのか、社内の不安解消なのか、サイト改修の目的に優先順位を定める
- 意思決定に効果的でない画像・モーションはやめる
- サステナブルウェブデザインについての発信もしていく

まとめ
最後に、「ウェブサイトに現れるのは、組織の課題の症状だ。『どうして咳が出るのか』と同様に『どうしてこのデザインになってしまっているのか』を掘り下げていくと、その背景に横たわる組織の課題が浮き彫りになってきます」と加藤から締めの言葉があった。
また、サステナブルウェブデザインは、環境負荷を下げるためにひたすらコンテンツをシンプルでプレーンなものに変えれば良いという単純な話ではない。ターゲットにとって必要な情報は何か、それを過不足なく届けるにはどうすればよいのか。組織の中で対話しながら共通認識をつくり、むやみにコンテンツを切り捨てるのではなく、どの部分を「定数(変えられない場所)」とし、どの部分を「変数」と定めて改善を進めていくのかを見極めていくことも重要となる。
企業やサービスの顔ともいえるコーポレートサイト、ブランドサイトやECサイト。製品やサービスのサステナビリティを意識するだけでなく、それらをプロモーションするウェブサイトや広告手法にも一貫してサステナビリティの視点が貫かれているだろうか。こうした一貫性が企業への信頼度となり、共感するフォロワーを増やすことにつながるのだ。
【関連記事】英・Wholegrain Digitalに聞く。IT企業は本当の意味でサステナブルになれるのか?【ウェルビーイング特集 #2 脱炭素】
【関連記事】デジタルの環境負荷、どう測ってどう減らす?イギリス最先端の「メディア連合」に聞いた
【関連記事】【イベントレポ】デジタルサステナビリティをどう実現するか?事例で学ぶ、創造力【Be Climate Creative!】












