サステナブルウェブデザインとは・意味

サステナブルウェブデザインとは?
サステナブルウェブデザインとは、社会や地球環境に配慮したウェブデザインのこと。地球温暖化の原因となる温室効果ガスの排出を極力減らしつつ、ユーザーにとっての利便性も確保したウェブサービス設計を目指す。
アメリカのデジタルエージェンシーMightybytes社によって提唱され、近年Web業界を中心に注目されている。
インターネットが生み出す環境問題
現代社会は、ペーパーレス化やリモートワークの発達により、これまで資源の使用を必要としてきたものがデジタルに置き換わることで一見エコになっているようにも見える。しかし、インターネットの使用は、見えにくいだけで実は大きな環境負荷を伴っている。
インターネット上にはウェブサイトから暗号通貨まで、さまざまな製品・サービスが存在している。これらの数は、インターネットの普及と共に増え続けており、データセンター、通信ネットワーク、エンドユーザーデバイス(ラップトップ、スマートフォン等)を通して大量のエネルギーを消費する。そして、このエネルギーが化石燃料から作られたものである限り、それに伴う環境負荷は避けられない。
Lean ICT Reportによれば、インターネットに関連するCO2排出量は世界で排出される全体の量のうち約3.7%を占めている(※1)。これは、航空業界の排出量に匹敵する量であり、中国・インド・米国の排出量の次に多い。さらにこの量は2025年には2倍になると予想されており、2025年にはインターネット関連のCO2排出量は世界のどの国のCO2排出量よりも多くなるという(※2)。
※1 Lean ICT Report
※2 Internet Health report
サステナブルウェブデザインの可能性
ウェブサイトの作り方やデザインを工夫することでサイトをできるだけ軽くし、エネルギーの消費を節約することで上記のような環境負荷を減らすことが、サステナブルウェブデザインの目的だ。以下は、具体的な方法の一例だ。
- 画像や動画の使用を減らす・最適化する
- 多くのデバイスに入っている標準のフォントを使う
- 環境負荷の低い色を使用する
- SEOを最適化する
- ユーザーエクスペリエンス(UX)を改善する
- ユーザー情報の不要なトラッキングを避ける
- 再生可能エネルギーを使用するサービスプロバイダーを使う
上記を見てみると、ウェブサイトデザインにおけるさまざまな選択肢が狭められるように感じるかもしれない。しかし、これらの改善を行うことは、電力消費を削減するだけなく、ウェブサイトの読み込み速度を上げることにもつながる。そのため、環境だけではなく、サイトを訪れるユーザーにとってもメリットになることを覚えておきたい。
また、画像やフォントなど、ひとつひとつのコンテンツを精査し、情報の伝達に本当に必要な要素だけを残していくことで、環境にも優しく、より効率的に本来の目的を達成するウェブサイトを構築することができるようになるのも、サステナブルウェブデザインのポイントだ。
サステナブルウェブデザインの事例
世界ではすでに、上記のような点に配慮してウェブサイトを改善したり、環境負荷を極限まで抑えたウェブサイトをデザインスタジオが公開したりと、さまざまな事例が出てきている。
例えば、イギリスの建築・デザイン情報メディア「Dezeen」は、コードの変更や画像形式の変更などを通してウェブサイト運営の大幅なCO2削減に取り組んでいる。2021年には、実際に改善の実施から2週間で、1ページあたりのCO2排出量を21グラムから7.18グラムに減らすことに成功したと発表。同時に、サイトの平均読み込み時間も58.3%短縮されたという。
また、イタリアのデザインスタジオ「Formafantasma(フォルマファンタズマ)」は、2021年にCO2排出量を削減するために意図的に簡素化したWebサイトを公開した。大きな画像を使わず、フォントには一般的に使われるTimes NewRomanやArialを使用。これによりコンピューターやスマートフォンにデータをダウンロードするために必要なエネルギーが少なくて済み、CO2排出量の削減を実現している。
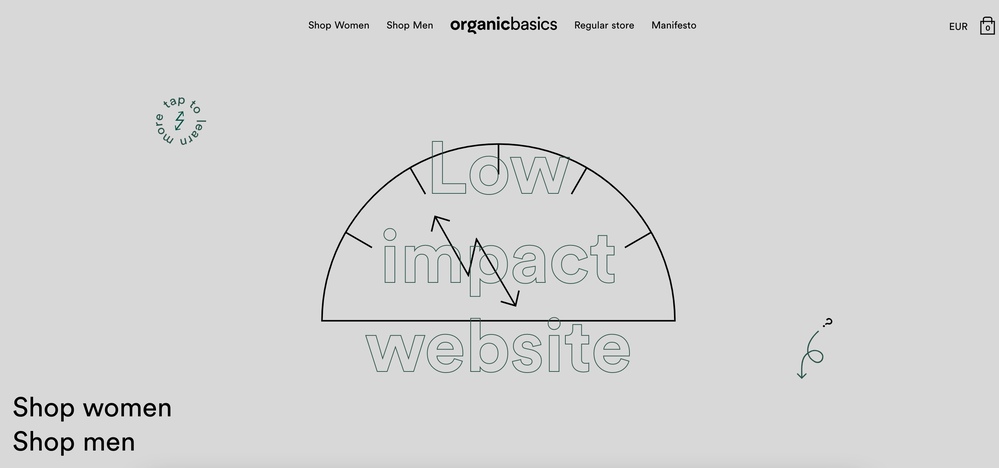
環境負荷が2番目に大きいと言われるファッション業界では、デンマークのウェアブランド「Organic Basics」が、環境負荷を抑えつつデザイン性も妥協しないウェブサイトを公開している。

Organic Basicsのウェブサイト。
私たちにできること
上記にあげたウェブサイトの具体的な改善方法についてより詳しく知りたい人は、2023年10月に非営利団体のWorld Wide Web Consortiumによって公開された「ウェブ・サステナビリティ・ガイドライン(WSGs)」や、サステナブルウェブデザインを牽引するイギリスの制作会社Wholegrain Digitalのブログなどを参照してみると良いだろう。同社の共同設立者トム・グリーンウッドによって2021年に公開されたEブック「Sustainable Web Design」では、ウェブ製品が環境に与える影響から、デザインや開発でできる実践的なアクション、さらにはウェブプロジェクトでサステナビリティを売り込む方法、気候変動がウェブサービス自体に与える影響まで、重要な概念を解説している。
また、まずは自身が運営するウェブサイトの環境負荷を知りたいという人は、Website Carbon calculatorや、Ecograderといったツールを使ってみることをおすすめする。どちらも無料で使うことができ、該当のウェブサイトが1PV(ページビュー)につき何グラムのCO2を排出しているのか、改善のためにはどんなアクションをとる必要があるのかなどを簡単に知ることができる。
さらに、以下のサステナブルなウェブの構築に必要な以下の6つのキーワードを専門家たちがマニフェストとしてまとめた「Sustainable Web Manifesto」は、上記の環境的な側面に加え、社会的な面も含めてこれからのウェブサイトがどうあるべきかをわかりやすく提示している。今後のウェブサイト構築の指針にしてみても良いだろう。
- Clean(再生可能エネルギーを使う)
- Efficient(最小限のエネルギーと資源を使う)
- Open(アクセスしやすく、開かれた情報交換ができ、使用者が自分の情報を管理できる)
- Honest(デザインや内容において、使用者を誤解させたり搾取したりしない)
- Regenerative(地球と人々のためになる経済をサポートする)
- Resilient(人々が最も必要とする時と場所で機能する)
まとめ
前述のウェブ制作会社Wholegrain Digitalのヴィニータ・グリーンウッド氏は、「2Gしか使えない環境に住んでいる、災害で最低限の電力消費しかできない、など高速のネット環境が整っていない人は、通信負荷の高いサイトを閲覧できない可能性があります。しかし、そういった人こそ、情報を必要としているかもしれません。必要な情報を必要な人に届けるためにも、Webサイトのデザインを工夫する意義はあるのです」と語る。
このように、サステナブルウェブデザインに取り組むことは、環境負荷を下げると同時に、より多くの人にとってアクセシビリティの高い、包括的なインターネット環境を構築することにもつながるのだ。
生活のあらゆる場面でインターネットが欠かせなくなり、これからますますデータ消費量が増加すると考えられている今。だからこそ新しい技術・サービスの開発も含め、サイトを掲載する側、ユーザー、地球環境全てにとって持続可能なウェブデザインのあり方を模索していくことが大切だろう。
【参照サイト】Sustainable Web Design
【参照サイト】Internet Health Report 2018
【参照サイト】サステナブルWebデザイン ソリューション|ミツエー
【参照サイト】Mightybytes
【関連記事】英・Wholegrain Digitalに聞く。IT企業は本当の意味でサステナブルになれるのか?【ウェルビーイング特集 #2 脱炭素】
【関連記事】デジタル=エコ、ではない。英メディアがサイト運営のCO2排出量を大幅削減へ
【関連記事】スマホは隠れたCO2排出源?北欧デンマークから、その解決方法を探る
【関連記事】デジタル・サステナビリティ
サステナブルウェブデザインに関連する記事の一覧
用語の一覧
あ行
- アーティスト・イン・レジデンス
- アイソレーション・エンヴィー(Isolation Envy)
- 愛知目標
- アイデンティティ・クライシス
- アウティング
- アウトサイド・イン・アプローチ
- アース・オーバーシュート・デー
- アカウンタビリティ
- アカウントベースドマーケティング(ABM)
- アクアポニックス
- アクセシブルツーリズム
- アクティビティ・ベースド・ワーキング(ABW)
- アクティブ・オーナーシップ(積極的株主行動)
- アグフレーション(agflation)
- アグリテクチャー
- アグリフッド
- アグロフォレストリー
- アセクシャル
- 新しい資本主義
- アップサイクル
- アテンションエコノミー
- アート・アクティビズム
- アドボカシー・マーケティング
- アニマルウェルフェア(動物福祉)
- アニミズム
- アパルトヘイト
- アファーマティブ・アクション
- アフロフューチャリズム
- アフロセントリシティ
- アライ(Ally)
- アルファベットスープ
- アロマンティック
- アームチェア・アドボケイト
- アンコールキャリア
- アンコンシャスバイアス
- アンステレオタイプ
- アンダークラス
- アンダードッグ効果
- 人新世(アントロポセン)
- アンペイドワーク
- イケア効果
- 移行リスク
- イコールペイデイ
- イミ消費
- インクルーシブ・ウェルス(Inclusive Wealth)
- インクルーシブ教育(Inclusive Education)
- インクルーシブデザイン
- インターナルカーボンプライシング(ICP)
- インクルーシブビジネス
- インサイド・アウト・アプローチ
- インダストリー 4.0
- インダストリアル・シンバイオシス
- インターセクショナリティ
- インターナライズド・セクシズム
- インディジネス・イノベーション
- インディジネス・フューチャリズム
- インテレクチュアル・ダークウェブ
- イントレプレナー(イントラプレナー)
- インパクトソーシング
- インパクト投資
- インフォーマルセクター
- インフォームドコンセント
- インフォームドチョイス
- インフォデミック
- ヴァナキュラー
- ヴィーガン(完全菜食主義者)
- ヴィーガンファッション
- ヴィーガンレザー
- ウェアラブルデバイス
- ウェルネス
- ウェルビーイング
- ウェルビーイングエコノミー
- ウォーカブルシティ
- ウォーターフットプリント
- ウォーターポジティブ
- ウーマンリブ
- エイジズム
- エイブリズム
- エクイタブル・デザイン
- エクエーター原則
- エクスペリエンス・エコノミー(経験経済)
- エクスポネンシャル思考
- エコ・ウェルフェア・ステート
- エコギルト
- エコサイド
- エコーチェンバー現象
- エコデザイン
- エコファシズム
- エコファンド
- エコフェミニズム
- エコプレナー
- エコラベル
- エシカルオフィス
- エシカル消費
- エシカルバンク
- エシカルファッション
- エスニック・ツーリズム
- エスニック・メディア
- エスノ・フューチャリズム
- エッジコンピューティング
- エディブル・エスケーピズム
- エネルギーミックス
- エモーショナルヘルス
- エレン・マッカーサー財団
- エンゲージメント(議決権行使)
- 欧州グリーンディール
- オリエンタリズム
- オーガニック(有機栽培)
- オーシャンバウンド・プラスチック
- オートヴィーガニズム(Haute Veganism)
- オーバーツーリズム
- オープンイノベーション
- オープンガバメント
か行
- カーボンインセット
- カーボンオフセット
- カーボンクレジット
- カーボンシンク
- カーボンテック
- カーボンニュートラル(気候中立)
- カーボンネガティブ
- カーボンバジェット
- カーボンハーフ
- カーボンファーミング
- カーボンフットプリント
- カーボンプライシング
- カーボンフリー
- カーボンポジティブ
- カーボンリーケージ(炭素リーケージ)
- カーボンリサイクル
- カーボンロックイン
- ガイア理論
- 海洋温度差発電(OTEC)
- 海洋保護区
- 拡大生産者責任(EPR)
- 拡張分析
- ガスライティング
- ガラスの天井
- 環境教育(Environmental Education)
- 環境クズネッツ曲線
- カラリズム
- 環境税
- 環境正義
- 環境難民
- 環境プラグマティズム
- 環境倫理学
- 環境レイシズム
- 関係人口
- 感謝経済
- 感情労働
- 環世界
- 間接差別
- 規格外野菜
- ギグワーカー
- 気候緩和
- 気候危機
- 気候正義
- 気候非常事態宣言
- 気候不安(エコ不安)
- 気候変動税(CCL)
- 気候変動への適応策
- 気候変動枠組条約
- ギフテッド
- ギフトエコノミー(贈与経済)
- キャップ・アンド・トレード
- キャップイヤー
- キャパシティビルディング
- キャリアブレイク
- キャンセルカルチャー
- 共感疲労
- 強制労働(forced labour)
- クワイエット・クィッティング(静かな退職)
- クィア
- クィア・アーバニズム
- クィアベイティング(Queer-baiting)
- クエスチョニング
- クオータ制
- クライマタリアン
- クライメート・オプティミズム
- クラウド・シーディング
- クラウドファンディング
- グラスゴー気候合意
- グラスフェッド
- グラフィティ・アート
- クリエイターエコノミー
- クリエイティブエコノミー(創造経済)
- クリックベイト
- クリティカル・デザイン
- グリッドパリティ
- グリーニアム
- グリーフケア
- グリーフテック
- グリーンアンモニア
- グリーンウォッシュ
- グリーンインフラ
- グリーンキー
- グリーンコンシューマー
- グリーン水素
- グリーンスチール
- グリーン・スワン
- グリーン成長戦略
- グリーンテック
- グリーン投資スキーム(GIS)
- グリーントランスフォーメーション(GX)
- グリーンハッシング
- グリーンビルディング
- グリーンファイナンス
- グリーンフライデー
- グリーンプレミアム
- グリーンベルト
- グリーンボンド
- グリーンマッピング
- グリーンマテリアル
- グリーンリカバリー
- グリーンローン
- グリーンGDP
- クルエルティフリー
- グルーミング
- グレートリセット
- グレート・リプレイスメント
- グローカル
- クローズドループ
- 国連グローバル・コンパクト
- グローバル・ストックテイク
- グローバルサウス
- クロスドレッサー
- クローン文化財
- 昆明モントリオール生物多様性枠組
- ケアエコノミー
- ケアリング・シティ
- ケミカルリサイクル
- ゲーミフィケーション
- ゲームチェンジャー
- 効果的利他主義
- 合成生物学
- 国連責任投資原則(PRI)
- ゴーストフィッシング
- コーズ・マーケティング
- コーダ
- コーピング
- コミュニティガーデン
- コミュニティ・ツーリズム
- コミュニティデザイン
- コミュニティ投資
- コモンズの悲劇
- コラプソロジー
- コラボラティブエコノミー
- コレクティブハウス
- コンヴィヴィアリティ
- コンシャス・キャピタリズム
- コンシャス・コンシューマリズム
- コンシャストラベル
- コンストラクティブジャーナリズム
- コンセプチュアル・アート
- 昆虫食
- コンポスト(堆肥化)
- コーポレートガバナンス・コード
さ行
- サイノ・フューチャリズム
- サイバーカスケード
- サイバー・フェミニズム
- 再野生化(Rewilding)
- サイレンス・タクシー
- サイレントクライシス
- 削減貢献量
- 座礁資産(ストランデッド・アセット)
- サステナビリティ(持続可能性)
- サステナビリティフィクション
- サステナビリティ・リンク・ローン
- サステナビリティ・トランスフォーメーション
- サステナブルウェブデザイン
- サステナブル・シーフード
- サステナブル・ツーリズム
- サーキュラーアドバンテージ
- サーキュラーエコノミー(循環型経済)
- サーキュラーデザイン
- サードプレイス
- サービスラーニング
- サブスクリプションエコノミー
- サーマルリサイクル
- シードライブラリー(種の図書館)
- シーライオニング
- シェアリングエコノミー(共有型経済)
- シェアレンティング
- ジェニュインフルエンサー
- ジェネレーションα(アルファ)
- ジェネレーションY(Y世代)
- ジェネレーションZ(Z世代)
- ジェネレーション・レフト
- ジェンダー
- ジェンダーステレオタイプ
- ジェンダード・イノベーション
- ジェンダーの社会化
- ジェンダーバイアス
- ジェンダーパリティ
- ジェンダーフラックス
- ジェンダーフルイド
- ジェンダー・ポジティブ
- ジェンダーレス
- ジェンダーロール(性役割)
- ジェンダーニュートラル
- ジェンダー・ノンコンフォーミング
- ジェントリフィケーション
- 資源生産性
- 資源的人
- シスジェンダー
- 自然資本会計
- 自然資本プロトコル
- 自然主義的転回
- 自然の権利
- 持続可能な開発目標(SDGs)
- 持続可能な漁業
- 持続可能な森林経営
- シチズンウォッシング
- ジニ係数
- シビックテック
- 慈悲的性差別(べネヴォレント・セクシズム)
- 自文化中心主義
- 社会・人的資本プロトコル
- 社会正義(Social Justice)
- 社会的処方
- 社会彫刻
- 社会的共通資本
- 社会的責任投資(SRI)
- 社会的連帯経済(SSE)
- シャドウワーク
- シリアスゲーム
- 素人革命
- 集改札スト
- 自由貿易圏(自由貿易地域)
- 修理する権利
- ジュガード
- 情報難民
- ショートターミズム(Short-termism)
- 食のバリアフリー
- シンギュラリティ
- 人権デュー・ディリジェンス
- 人口オーナス
- 人工光合成
- 新循環経済行動計画
- 循環経済ビジョン
- 人的資本経営
- 人道支援
- 心理的安全性
- 森林リスク・コモディティ
- 水素経済
- 垂直農業
- スウェットショップ
- スキルズフューチャー運動
- スチュワードシップ・コード
- ステイケーション
- ステークホルダー・エンゲージメント
- ステークホルダー資本主義
- ステレオタイプ
- ストレージパリティ
- スフィア基準(スフィアスタンダード)
- スペーステック
- スペキュラティブ・デザイン
- スポーツボリューション
- スポンジシティ
- スマートグリッド
- スマートモビリティ
- スマートホーム
- スマートリテール
- スラックティビズム
- スラット・シェイミング
- スリープテック
- スレイジアン
- スロージャーナリズム
- スローファッション
- スローフード
- スローワーキング
- 生態経済学(Ecological economics)
- 生物多様性
- 生物多様性オフセット
- 生物多様性クレジット
- 生物多様性条約
- 生物多様性ネットゲイン
- 生物多様性フットプリント
- 生分解
- 性別不合
- 生理の貧困
- セクシャルウェルネス
- セクシュアリティ(セクシャリティ)
- セクシュアル・コンセント(性的同意)
- セクシュアル・リプロダクティブ・ヘルス/ライツ(SRHR)
- セクストーション
- 絶対的貧困・相対的貧困
- ゼニアル
- ゼノフォビア(Xenophobia)
- ゼブラ企業
- セルフエフィカシー
- セルフパートナーシップ
- ゼロウェイスト
- ゼロエミッション
- ゼロカーボン
- 選挙割
- 先住民ツーリズム
- センスメイキング
- 選択アーキテクト
- ソリューションジャーナリズム
- ソーシャルオーディット
- ソーシャルグッド
- ソーシャルディスフォリア
- ソーシャルデザイン
- ソーシャルハウジング
- ソーシャルバブル
- ソーシャルビジネス
- ソーシャル・ライフサイクルアセスメント
- ソーシャルリスニング
- ソーシャル・リセッション
- ソーシャルレンディング
- ソートクチュール
- ソーラークッキング
- ソバーキュリアス
- 損失と損害
た行
- ダークツーリズム
- ダークパターン
- 代替たんぱく質(alternative protein)
- 代替肉(フェイクミート)
- 大地の再生
- タイニーハウス
- タレンティズム
- ダイバーシティ
- ダイベストメント
- ダイレクトエアキャプチャー(DAC)
- ダイレクトトレード
- 多自然主義
- 他者化(Othering)
- 脱消費主義
- 脱炭素社会
- 脱未来(デフューチャリング)
- ダブルマテリアリティ
- 多文化主義
- ダボス会議
- 男女同権
- 炭素隔離
- 炭素固定
- 炭素税
- 地球温暖化対策のための税
- 地球幸福度指数
- 地域循環共生圏
- 地域通貨
- チーフ・ハピネス・オフィサー(CHO)
- 竹害(放置竹林問題)
- チャイルドペナルティ
- チャットボット
- チャーナリズム
- つながらない権利
- ディープラーニング
- データ・デバイド
- デカップリング
- テキストコマース
- デ・グロース(脱成長)
- デコロナイゼーション(脱植民地化)
- デザイン思考
- デザイン人類学
- デジタルインクルージョン
- デジタルウェルビーイング
- デジタル・ガバメント
- デジタルシティズンシップ
- デジタル製品パスポート(デジタルプロダクトパスポート)
- デジタルツイン
- デジタル手続法
- デジタル・ディスラプション
- デジタルデトックス
- デジタルタトゥー
- デジタルトランスフォーメーション(DX)
- デジタルニュートリション
- デジタルメディスン
- デジタル倫理
- デジタルファッション
- データドリブン
- テックラッシュ
- ディーセント・ワーク
- デミジェンダー
- デミセクシャル(デミセクシュアル)
- デミロマンティック
- テロワール
- デュアルスクール
- 電子廃棄物
- 統合報告
- トゥルーフード
- 都市鉱山
- 都市生態学
- 都市農業
- ドーナツ経済学
- トーンポリシング
- トランジションデザイン
- トランジション・ファイナンス
- トランスジェンダー
- トランスセクシャル(トランスセクシュアル)
- トランスヒューマニズム
- トリプルボトムライン
- ドリームバータイジング
- トレーサビリティ
な行
- ナイトタイムエコノミー
- ナッジ(行動経済学)
- ナラティブ
- ナラティブ経済学
- ニクセン(Niksen)
- ニュー・ノルディック・キュイジーヌ(新北欧料理)
- 二国間クレジット制度(JCM)
- 日本版DBS
- ニューラグジュアリー
- ニューロセクシズム
- ニューロダイバーシティ
- 人間拡張
- 人間中心主義
- 人間中心設計
- 認知バイアス
- ネイチャー・ポジティブ
- ネクサスアプローチ
- ネガティブスクリーニング
- ネットゼロ
- ネット・ゼロ・エネルギー・ハウス(ZEH)
- ネット・ゼロ・エネルギー・ビル(ZEB)
- ノーマライゼーション
- ノブレス・オブリージュ
- ノンバイナリー
は行
- バーチャルウォーター
- バイオオーグメンテーション
- バイオクチュール
- バイオスティミュレーション
- バイオダイナミック農法
- バイオテクノロジー
- バイオフィリックデザイン
- バイオマス
- バイオミミクリー
- バイオファブリケーション
- バイオプラスチック
- バイオ燃料
- バイオリージョン
- バイオレメディエーション
- バイセクシュアル(バイセクシャル)
- 排除アート
- ハイドロポニックス
- ハウジングファースト
- 墓友
- 泊食分離
- 白人の脆弱性(White Fragility)
- ハザードマップ
- パッシブデザイン
- 発達障害
- バタフライダイアグラム
- バックキャスティング
- パートタイム・ヴィーガン
- パートタイム・ベジタリアン
- パブリック・ベネフィット・コーポレーション
- パブリック・ラグジュアリー
- パーマカルチャー
- パラシュートジャーナリズム
- ハラルフード
- パラレルキャリア
- バリアフリー
- パリ協定
- パンセクシャル
- パンデミック
- バンドワゴン効果
- 半農半X
- バーゼル条約
- ビオトープ
- BIO HOTEL(ビオホテル)
- 被害者非難(Victim Blaming)
- ビジネスと人権
- ビッグデータ
- 批判的人種理論
- ヒュッゲ
- ヒューマニウム
- ピークスタッフ(限界消費)
- ピンクウォッシュ
- ピンクマネー
- ピンクフレーション
- ファイナンシャルセラピスト
- 物流テック
- フードセキュリティ
- フードデザート
- フードファディズム
- ファイトマイニング
- ファイトレメディエーション
- ファイナンシャル・インクルージョン
- ファストファッション
- ファンクショナルエンパシー
- フィジタル
- フィランソロピー
- フィーカ
- フィルターバブル
- フィールドラーニング
- フィンフルエンサー
- フードドライブ
- ブーメラン世代
- フェアトレード
- フェーズフリー
- フェミニスト経済学
- フェミニスト・シティ
- フェミニズム
- フォトジェニック消費
- フォー・グッド
- フォルケホイスコーレ
- プライドパレード(レインボーパレード)
- プラグマティズム
- プラスチック・オーバーシュート・デー
- プラスチックオフセット
- プラスチックニュートラル
- プラスチックネガティブ
- プラスチックフリー
- プラスチックラスト(Plasticrust)
- プラネタリー・バウンダリー
- プラネタリーヘルス
- ブリコラージュ(Bricolage)
- プレスクリプション・ゲーミング
- ブランダリズム
- フリルフスリフ
- ブルーアンモニア
- ブルーウォッシュ
- ブルーエコノミー
- ブルーカーボン
- ブルーサイン
- ブルー水素
- ブルーフード
- ブレインストーミング
- フレキシキュリティ
- フレキシタリアン
- プレゼンティズム
- フレンド・ショアリング
- プロギング
- プロシューマー
- プロセスエコノミー
- ブロックチェーン
- プロボノ
- 文化相対主義
- 文化盗用
- 分散型社会
- 分散型ホテル
- 紛争鉱物
- ペイフォワード(Pay it forward)
- ヘイトスピーチ
- ベーシックインカム
- ベジタリアン(菜食主義)
- ペスカタリアン
- ベターミート
- ヘドニスティックサステナビリティ
- ベビーテック
- ヘルステック
- ヘルスリテラシー
- 変革型投資
- 包括的性教育
- 報道の自由
- ポスト・トゥルース
- ポストワークエコノミー
- ポスト2020生物多様性枠組
- ポジティブスクリーニング
- ボディシェイミング
- ボディ・ポジティブ
- ボディ・ニュートラル
- ポピュリズム
- ホモフォビア
- ホライズンの悲劇
- ポリアモリー
- ポリクライシス
- ポリジェンダー
- ポリティカルコレクトネス
- ホワイトギルト
ま行
- マイクロアグレッション
- マイクロインフルエンサー
- マイクロスクール
- マイクロツーリズム
- マイクロフォレスト
- マイクロプラスチック
- マイクロプレナー
- マイクロモーメント
- マイノリティ
- マインドフルネス
- マクロビオティック
- マスキュリズム
- マスバランス方式
- マテリアリティ
- マテリアルリサイクル
- マテリアルフロー(物質フロー)
- マテリアルフローアナリシス(MFA)
- マネーロンダリング
- マーベリック
- マミートラック
- マルチステークホルダー・プロセス
- マルチスピーシーズ
- マルチバース
- マンスプレイニング
- マンスプレッディング
- マンタラプティング
- ミース(Mys)
- ミサンドリー
- ミスジェンダリング
- 水ストレス
- ミニマリスト
- 未利用魚
- ミレニアル世代
- 民主的デザイン(デモクラティック・デザイン)
- ムーンショット構想力
- メタコマース(メタバースコマース)
- メタネーション
- メタバース
- メタバースリクルート
- メタビューティ
- メタワーク
- メタンハイドレード
- メノテック
- メメント・モリ
- メントリフィケーション
- モーダルシフト
- モデルマイノリティ
- モバイルワーク
や行
ら行
- ラーゴム
- ラストワンマイル
- ラナ・プラザ崩落事故
- ランドフィル・マイニング
- リーガルテック
- リカレント教育
- リジェネラティブ・アーバニズム(環境再生型都市)
- リジェネラティブ・デザイン
- リジェネラティブ農業(環境再生型農業)
- リジェネレーション
- リスキリング
- リスロマンティック
- リニアエコノミー
- リバブルシティ
- リビングラボ
- リベラルアーツ
- リモートワーク/テレワーク
- 量子コンピュータ
- 類縁関係
- ルッキズム
- レイズトレード
- レジリエンス
- レスポンシブルツーリズム(責任ある観光)
- レッドリスト
- ローカリゼーション
- ロング・ホーラー(Long hauler)
わ行
A
B
- Bコーポレーション
- BAME
- Bean to Bar(ビーン・トゥ・バー)
- BIツール
- Bi-Tech(バイテック)
- Black Lives Matter(BLM)
- BPAフリー
- Build Back Better(ビルド・バック・ベター)
- Busing(強制バス通学)
C
- CCS(二酸化炭素回収・貯留)
- CDM(クリーン開発メカニズム)
- CDP(Carbon Disclosure Project)
- Chosen family
- CIO(Chief Impact Officers)
- Climate Clock(気候時計)
- Climate Sience(クライメートサイレンス/気候沈黙)
- Climate Tech(気候テック)
- COP(国連気候変動枠組条約締約国会議)
- Country as a service
- Cradle to Cradle(ゆりかごからゆりかごへ)
- CSA(地域支援型農業)
- CSR(社会的責任)
- CSV(共通価値の創造)
- Cycle Logistics(サイクルロジスティクス)
D
E
- eスポーツ
- EBPM(証拠に基づく政策立案)
- Eco-DRR
- EdTech(エドテック)
- e-ヘルス(e-Health)
- ELSI
- Environmental Gentrification
- ESD
- ESG投資
- ETS(排出権取引スキーム)
- EUタクソノミー
- EU-ETS
F
- FaaS(Farming as a service)
- Fab Lab(ファブラボ)
- Farm to Fork
- FemTech(フェムテック)
- FinTech(フィンテック)
- First Movers Coalition(FMC)
- Flight shame
- FOMO(Fear of missing out)
- FSC認証
- FtM(Female to Male)
- FTSE4Good Index(フッツィー・フォー・グッド・インデックス)
G
- GHG排出ピークアウト
- GNR革命
- GovTech(ガブテック)
- Green Climate Fund(緑の気候基金)
- Green Dating
- GRI(Global Reporting Initiative)
H
I
- IaaS(Infrastructure as a Service)
- IIRC(国際統合報告評議会)
- Inner Development Goals(IDGs)
- InsurTech(インシュアテック)
- Internet of Abilities(能力のインターネット)
- Internet of Animals(動物のインターネット)
- Internet of Behavior(行動のインターネット)
- Internet of Customers(顧客のインターネット)
- Internet of Human(ヒトのインターネット)
- Internet of Skills(スキルのインターネット)
- Internet of Things(モノのインターネット)
- IPCC
- ISSB
- IUU漁業
J
L
- LAC(Living Anywhere Commons)
- LCA(ライフサイクルアセスメント)
- LEAPアプローチ
- LEED(Leadership in Energy and Environmental Design)
- Learning by doing
- Less is more
- Life-Centered Design
- LOHAS(ロハス)
M
- MaaS(Mobility as a Service)
- MAPA(Most Affected People and Areas)
- MENA(ミーナ)
- Medtech(メドテック)
- MDGs(ミレニアム開発目標)
- MSC認証
- MtF(Male to Female)
N
O
P
Q
R
S
- SaaS(Software as a Service)
- 里山イニシアチブ
- SASB
- SBT(Science Based Targets)
- SBTs for Nature(Science-Based Targets for Nature)
- SDGsウェディングケーキ
- SDGsウォッシュ
- SFDR
- Shecession
- Shecovery
- SOGI(ソジ)
- SPO(Sustainable Public Equity Offering)
- STEAM教育



